
 Introduction
So you think you'd like to make a map of your own? Maybe
you'd like to make some custom textures, models, provide
in-game support and unleash a virtual world of your own
design. Well hold onto your butts because that's just what
I'll show you to do and give you some tips as well!
When playing Quake the world that your running around in is called a map or game level. There
are some basic elements that make up these environments such as brushes, patches, textures,
shaders, models, and entities. Try to think of a game level as a big box that the map maker puts doors,
cliffs, lights, temples, ect. It's in this 'box' that the magic happens. We'll start with this concept first
to make things as simple as possible to prevent confusion. Now the editor that we'll be using will
be Radiant. It's really the best in my opinion and has the most support from the mod community
and even from id software as well. Radiant starts out with a 3 dimensional space or 'box' that you
create your environment in. This space does not go on forever but has a limited amount of room
to build in and is measured in units. Think of a unit as a little block that makes up a 3-D grid having
height, width, and depth. It's within this 3-D space that you'll put objects like pyramids, blocks,
cylinders, and so on. These objects can be combined to make more complex objects that will
eventually become stairs, statues, or jump pads. These objects are called 'brushes'. Making a
map is just building brushes and linking them together to create the illusion of a virtual world.
Think of when you were a kid screwing around with Leggos or wood blocks, building all kinds
of stupid stuff. This is exactly the same but now your using your computer. This 3-D environment
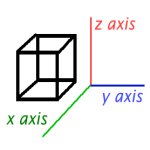
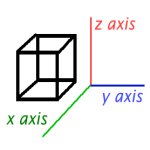
is divided into three dimensions just like the real world. This space exists on three planes called
the x axis, y axis, and the z axis. Here's a little graphic to get the idea:
Introduction
So you think you'd like to make a map of your own? Maybe
you'd like to make some custom textures, models, provide
in-game support and unleash a virtual world of your own
design. Well hold onto your butts because that's just what
I'll show you to do and give you some tips as well!
When playing Quake the world that your running around in is called a map or game level. There
are some basic elements that make up these environments such as brushes, patches, textures,
shaders, models, and entities. Try to think of a game level as a big box that the map maker puts doors,
cliffs, lights, temples, ect. It's in this 'box' that the magic happens. We'll start with this concept first
to make things as simple as possible to prevent confusion. Now the editor that we'll be using will
be Radiant. It's really the best in my opinion and has the most support from the mod community
and even from id software as well. Radiant starts out with a 3 dimensional space or 'box' that you
create your environment in. This space does not go on forever but has a limited amount of room
to build in and is measured in units. Think of a unit as a little block that makes up a 3-D grid having
height, width, and depth. It's within this 3-D space that you'll put objects like pyramids, blocks,
cylinders, and so on. These objects can be combined to make more complex objects that will
eventually become stairs, statues, or jump pads. These objects are called 'brushes'. Making a
map is just building brushes and linking them together to create the illusion of a virtual world.
Think of when you were a kid screwing around with Leggos or wood blocks, building all kinds
of stupid stuff. This is exactly the same but now your using your computer. This 3-D environment
is divided into three dimensions just like the real world. This space exists on three planes called
the x axis, y axis, and the z axis. Here's a little graphic to get the idea:

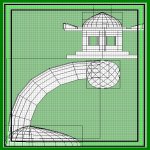
 Well those are some of the basics that will help when thinking about your map and how
Radiant builds the level. Now go on to the next page to see some images from a basic map.
Well those are some of the basics that will help when thinking about your map and how
Radiant builds the level. Now go on to the next page to see some images from a basic map.


 Introduction
So you think you'd like to make a map of your own? Maybe
you'd like to make some custom textures, models, provide
in-game support and unleash a virtual world of your own
design. Well hold onto your butts because that's just what
I'll show you to do and give you some tips as well!
When playing Quake the world that your running around in is called a map or game level. There
are some basic elements that make up these environments such as brushes, patches, textures,
shaders, models, and entities. Try to think of a game level as a big box that the map maker puts doors,
cliffs, lights, temples, ect. It's in this 'box' that the magic happens. We'll start with this concept first
to make things as simple as possible to prevent confusion. Now the editor that we'll be using will
be Radiant. It's really the best in my opinion and has the most support from the mod community
and even from id software as well. Radiant starts out with a 3 dimensional space or 'box' that you
create your environment in. This space does not go on forever but has a limited amount of room
to build in and is measured in units. Think of a unit as a little block that makes up a 3-D grid having
height, width, and depth. It's within this 3-D space that you'll put objects like pyramids, blocks,
cylinders, and so on. These objects can be combined to make more complex objects that will
eventually become stairs, statues, or jump pads. These objects are called 'brushes'. Making a
map is just building brushes and linking them together to create the illusion of a virtual world.
Think of when you were a kid screwing around with Leggos or wood blocks, building all kinds
of stupid stuff. This is exactly the same but now your using your computer. This 3-D environment
is divided into three dimensions just like the real world. This space exists on three planes called
the x axis, y axis, and the z axis. Here's a little graphic to get the idea:
Introduction
So you think you'd like to make a map of your own? Maybe
you'd like to make some custom textures, models, provide
in-game support and unleash a virtual world of your own
design. Well hold onto your butts because that's just what
I'll show you to do and give you some tips as well!
When playing Quake the world that your running around in is called a map or game level. There
are some basic elements that make up these environments such as brushes, patches, textures,
shaders, models, and entities. Try to think of a game level as a big box that the map maker puts doors,
cliffs, lights, temples, ect. It's in this 'box' that the magic happens. We'll start with this concept first
to make things as simple as possible to prevent confusion. Now the editor that we'll be using will
be Radiant. It's really the best in my opinion and has the most support from the mod community
and even from id software as well. Radiant starts out with a 3 dimensional space or 'box' that you
create your environment in. This space does not go on forever but has a limited amount of room
to build in and is measured in units. Think of a unit as a little block that makes up a 3-D grid having
height, width, and depth. It's within this 3-D space that you'll put objects like pyramids, blocks,
cylinders, and so on. These objects can be combined to make more complex objects that will
eventually become stairs, statues, or jump pads. These objects are called 'brushes'. Making a
map is just building brushes and linking them together to create the illusion of a virtual world.
Think of when you were a kid screwing around with Leggos or wood blocks, building all kinds
of stupid stuff. This is exactly the same but now your using your computer. This 3-D environment
is divided into three dimensions just like the real world. This space exists on three planes called
the x axis, y axis, and the z axis. Here's a little graphic to get the idea:

 Well those are some of the basics that will help when thinking about your map and how
Radiant builds the level. Now go on to the next page to see some images from a basic map.
Well those are some of the basics that will help when thinking about your map and how
Radiant builds the level. Now go on to the next page to see some images from a basic map.
